|
|
Dreamweaver: Show-Hide LayersIn this example we're going to take a look at using Layers and how you can use the Show-Hide Layers to create interactivity with menu items. To preview the final version, click here Step 1: Defining a New SiteYou should define a new site for this tutorial. If you need assistance on Defining Sites, click here to go through that lesson...It will only take 5 minutes and if you haven't already learned to Define Sites, it could possibly be the best 5 minutes you spend in Dreamweaver. Step 2: Setting Up the SiteMy site for this lesson is called "showhidelayers" and in this folder I have an index.html and 4 images: apple.jpg, banana.jpg, peaches.jpg, and strawberry.jpg.
Step 3: Creating a New Layer
Step 4: Renaming Layer 1
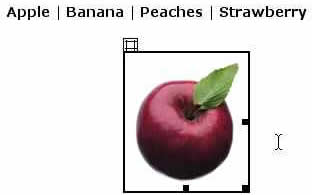
Step 5: Inserting an Image in the Apple Layer
Here you'll see the apple positioned inside the layer.
|
|
|||||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2011 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|