|
|
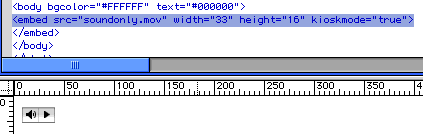
QuickTime: Displaying Your Controller Correctly In HTML PagesIf you've ever placed a QuickTime Movie into your HTML page you may have noticed you had to add some extra space around it to get the controller to display correctly. This is because the controller is part of the movie and you must adjust the movie to accomodate the height. Here is an example of the controller not being displayed correctly. As you can see, part of it has been cut off or not displayed. When you want to use the controller in your movies, you must add an ADDITIONAL 16 pixels to the height of your movie. So, if your movie is 640x480 you must add 16 to the height. In this case, your movie would be 640x496. <embed src="mymovie.mov" width="640" height="496"> Now, if you're embedding a Sound only movie, you would make the movie's height 16 and adjust the width to a number that fits well in your page. Setting the Width to 33 for a Sound only movie, the controller displays only a Play and Pause button.
It is not recommended to set your height and width values less than 2 pixels each for hidden movies.
|
|
||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2015 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|