|
|
Flash & Dreamweaver: Creating A Flash Navigation Bar In A Dreamweaver FramesetSource Files: Download In this lesson, we're going to demonstrate how to integrate Flash 5 and Dreamweaver 4 by building a simple navigation bar in Flash and then using it to control HTML content in Dreamweaver. We're starting out with a simple Frameset created in Dreamweaver 4. Start out by creating a simple navigation bar in Flash containing at least 1 button you can assign the ActionScript to.
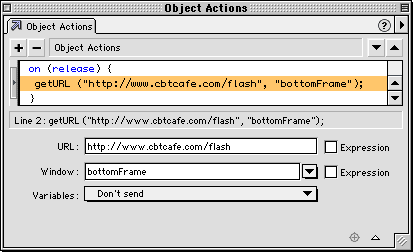
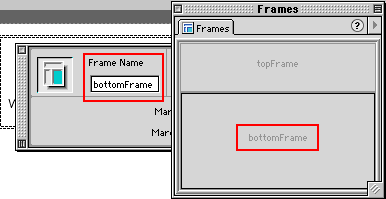
Step 1: Assigning the ActionScript
|
|
|||||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2011 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|