Flash MX: 3D Text
Rotation Animation
Version: Flash
MX
Level: Medium
Objectives: To create and animate
text around an object or image in Flash MX
Tools & Techniques: Masking,
Animation, Fireworks MX, Text Around Path, Exporting From
Fireworks to Flash,
Source File: Download
This next lesson is by far one of my favorite effects.
It's been a popular logo effect for years and has been created
in a variety of programs. We'll be using Flash MX to create
the majority of this effect but we'll also be getting a
little
help from Fireworks MX.
Speaking of Fireworks, let's start out in Fireworks MX to
create our circular text. You could use another graphics program
to create your circular text such as Freehand or Illustrator,
but we'll be using Fireworks for this example.
Step 1: Creating
Text Around the Path In Fireworks MX
In this first page
of the tutorial we'll be working in Fireworks MX to create
our text around a path. If you already
know how to do this you can skip to Page 2 and begin creating
the effect in Flash MX.
- Begin by typing out your text. This can be a sentence,
a group of words, or the same word repeated.
- Next, select the Ellipse
Tool (U) and draw out a perfect circle by holding down
the Shift key as you drag
out your circle.
- Select both your text and your circle by either Shift-Clicking each object or using the Pointer
Tool (V) (the black arrow) to drag a selection around
parts of each object.
- With both the text and the path (circle) selected, go
up to Text > Attach To Path.
This will wrap your text around the circle. You may need
to make some additional adjustments to your text once it's
on the path. If you see that your text is too small, you
can increase the font size in the Property inspector the same way you would normal text. Conversely,
if you see that some of your words are missing on the path,
you will want to reduce your font size.
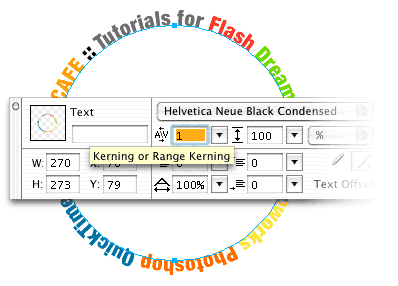
Note: After you have your font size adjusted, you may still need
to adjust some spacing between the words. You do this by adjusting
the Kerning. I had to increase my kerning by 1 as you can
see in the image below:
Step 2: Exporting
From Fireworks To Flash
There are several ways to get our Fireworks graphics to
Flash. For this example, we'll use the new Quick
Export button in Fireworks MX.
Note: If I were working in a production environment, I would chose the shortcut keys, Control-Shift-R/Command-Shift-R to bring up the Export window since I can work faster that way. That being said, I still think the Quick Export button is a very clever and helpful tool for new users.
- Click the Quick Export button
in the top right corner of your Fireworks MX document
and select Macromedia Flash > Export
swf...
- In the Flash swf Export Options
window, set Objects to Maintain
Paths
- For the Text option, set
it to Maintain Editability
|