|
|
|
CBT Cafe > Fireworks > Optimization
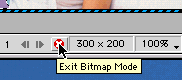
Step 4. You can see the masking because it has changed color. Go ahead and click Exit Bitmap Mode by clicking the Red Circle with the X in it or pressing the Escape Key.
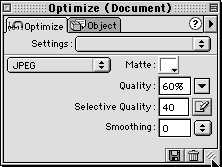
Step 5. Next, select the Optimize palette. If it's not visible, go to Window>Optimize to bring it up.
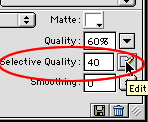
Step 6. Now, you're already familiar with the Quality button as that's what 's always been used to optimize your images. The new feature is the Selective Quality right below it. That is what you will use to optimize the area you masked out earlier. Go ahead and click the Selective Quality icon to bring up the dialog box.
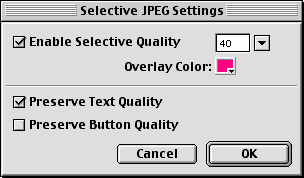
You can experiment with the settings here but don't be afraid to bring the quality way down. Since the area you're compressing here is not the focal point of your image, it's OK to bring the quality down here. Preserve Text and Button Quality options are helpful when you are optimizing graphics part of a navigation bar or menu. You can also change the overlay color here by clicking the color swatch. Step 7. As you work with different compression settings, be sure to Preview your settings using the preview window or by clicking your F12 key to Preview In Browser.
Step 8. You can also modify your Selective JPEG by going to Modify>Selective JPEG>Restore JPEG Mask as Selection. Your masked selection will be highlighted again. You can now make changes to the size or shape of the selection. I also recommend you play with the Smoothness settings on the Optimize menu. Smoothing can help soften the jagged lines you get when compressing JPEGs as well as reducing file size. The higher the number the more smoothing/blurring. I used a smoothing setting of 1 for this example.
|
|
|||||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2015 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|