|
|
Jump MenusJump Menus or Drop Down Menus are an efficient way to incorporate navigation into your web pages. The are essentially a list of options that become visible when clicked. They can link to URL's, e-mail addresses, or anything a regular link can. You can preview the completed version of this lesson by clicking here Step 1: Create 4 HTML files
Step 2: Page 1
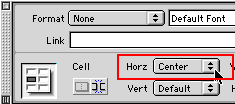
Step 3: Centering the insertion point in the bottom cell
Step 4: Inserting the Jump Menu
Step 5: Creating the Jump LinksEnter the navigation information:
Step 6: Adding the First Page
Step 7: Adding Page 2
Step 8: Adding Pages 3 and 4Repeat Step 7 for "page3.htm" and "page4.htm". Step 9: FinishingOnce you've completed adding the links, click OK to close the Insert Jump Menu Window. Test your pages by clicking F12. Step 10: Edit the Jump MenuYou can also edit your jump menus 1 of 2 ways after you've created them.
OR
Step 11: Change the text on the fields
Step 12: Repeat for the other pages
Step 13: Test the pagesGo ahead and test your pages by Previewing In Browser (F12) OPTIONALYou can edit your Jump Menu in several ways. Let's say you wanted to change the Jump Menu on each page (page2.htm, page3.htm, page4.htm) so that the text displayed in the menu reflected the current page rather than having it say "Navigation"? Easy, open the desired page, say "page2.htm" and click the Jump Menu once to select it. While selected, go up to the Properties Inspector and in the "Initially Selected" option, click "Page Two". Easy:) Preview in Browser and you'll see that when you're on page2.htm, the value is now set to Page Two. You can make the changes to the remaining pages if you like. One more thing. If you decided to change the Initially Selected value on the remaining pages, you might realize you no longer have a need for the option, "Navigation". To remove this, select the Jump Menu and in the Properties Inspector, click "List Values..." Highlight "Navigation" and click the minus button to remove it. Click OK. "Navigation" will be removed from the options. You might need to re-select the "Initially Selected" for the Jump Menu. |
|
|||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2011 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|