|
|
|
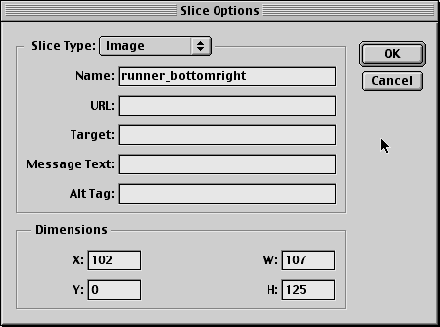
CBT Cafe > Photoshop > Buttons & Web Step 6: Editing the Slice OptionsIn here, you can change the name of the slice to something more identifiable as well as give the sliced image a URL, target, text and alt tag. In this example I only added a name for the slice
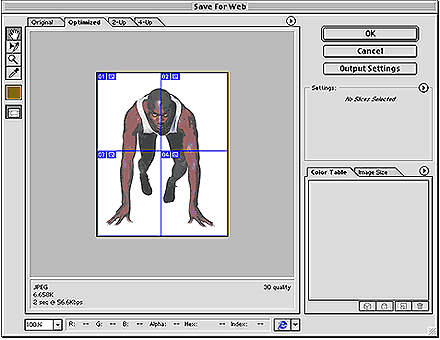
Step 7: Saving for WebNow, you only need to go to File>Save for Web. This exports the images and the HTML code. The Save For Web Dialog window comes up
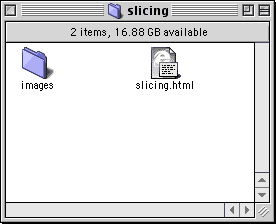
Step 8: Finishing Up
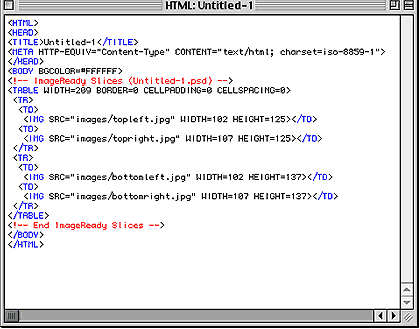
Step 9: Testing the PageDouble click the slicing.html file and you'll see the image placed in it's own table. You can also view the code by right-clicking in the web page (not on an image) and selecting View Source from the menu to see the code generated by Photoshop. You can see the names of the image slices we renamed: topleft.jpg, topright.jpg, bottom.jpg, and bottomright.jpg. Photoshop wrote the html and put these into a table for us:)
|
|
|||||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2015 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|