|
|
Image Maps using Invisible Buttons
Step 1: Getting Started
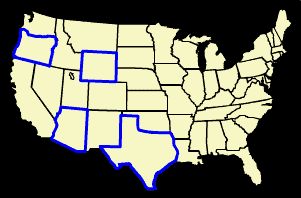
Step 2: Trace out the image mapOn this new layer, you're going to trace out the image maps using the pen tool (pencil tool on version 4). Select the pen tool and choose a contrasting color for the stroke that will be easily seen over the background image. Click and drag to trace around a particular area you want to make a button. In this case, I'll trace around the states.
Step 3: Add the buttons
Step 4: Edit your buttonsDouble click each button either on the stage or in the Library to edit the button. Add a keyframe to both the Over and Hit states. Delete the Up state.
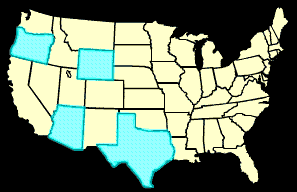
Step 5: Create a Fill for the Hit StateFor the Hit state, make sure you have a fill for the outline. This will make the Hit state easier to find. |
|
||||||||
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2011 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|