 |
|
CBT Cafe > Flash > Menus & Buttons
|
||||||||||||
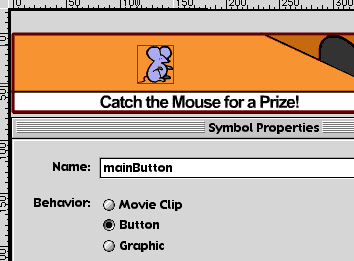
Step 1: Creating the button
- Create a graphic or type out some text that you'd like to be your button.
- Select it and convert it to a button by clicking F8 and choosing Button.
 |
Step 2: Applying the Actions to the button
- Select the button
- Open the Actions Panel
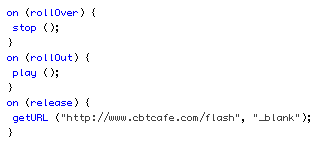
- Apply the following Actions to the button:
 |
What we're telling the button to do is to stop playing when the button is rolled over. When the cursor rolls off the button, we're telling it to begin playing again. And, since we promised a prize if the viewer caught the mouse, we included an excellent prize: A first class link back to our site:-)
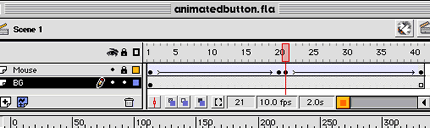
Step 3: Creating the button animation
- Drag your mouse button to the far left of your stage at Frame 1.
- Create 41 Frames by clicking at Frame 41 on the Mouse Layer and dragging down to the BG Layer. This selects the frames for both layers.
- Create the frames by clicking F5.
- On the Mouse Layer, create a keyframe at Frame 20.
- Drag the mouse to the right side of the stage at Frame 20.
- Create a new keyframe at Frame 21.
- Flip the mouse horizontally by selecting the mouse and going up to Modify>Transform>Flip Horizontal.
- Create a new keyframe at Frame 41.
- Drag the mouse back to the left side of the stage.
- Create the first Motion Tween by clicking in the timeline anywhere between Frames 1 and 20 and in the Frame Panel, select Motion for Tweening.
- Create the second Tween by clicking anywhere in the timeline between Frames 21 and 41 and in the Frame Panel, select Motion for Tweening.
 |
Step 8: Testing your movie
Click Command-Return/Control-Enter to test your movie
|
|
|
| Home | Dreamweaver | Fireworks | Flash | Photoshop | Elements | PowerPoint| Ebay | QuickTime Pro | Flash 5 CD | Fireworks MX CD | QuickTime Support | Contact Copyright © 1999-2011 CBT Cafe, All rights
reserved CBT Cafe | Multimedia Learning | Interactive Graphics
|